上一章是通过Dockerfile部署egg。
这一章是通过docker-compose构建部署egg.js。
新建docker-compose.yml文件
version: "3.8" services: #myegg是容器名称 myegg: #通过build构建镜像 build: context: ./myegg #构建的文件夹./myegg context意思是要的build的目录 dockerfile: Dockerfile # Dockerfile的名字 image: myegg:latest #镜像的名称 ports: - 7001:7001需要注意的是:
docker-compose.yml文件不能放在egg项目文件夹下面,不然会部署失败。
以下是我阿里云的目录:

myegg 和docker-compose.yml要处在同级目录下。
输入命令
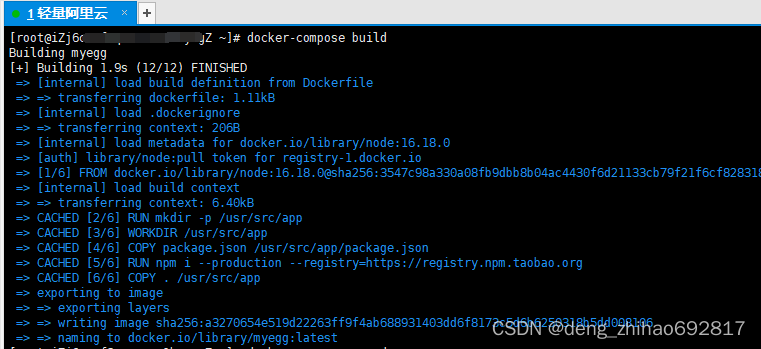
docker-compose build
其实docker-compose.yml 文件的意思就是通过 代码,读取Dockerfile文件,自动帮你构建了镜像和开启了容器。省得你自己build镜像,run容易。
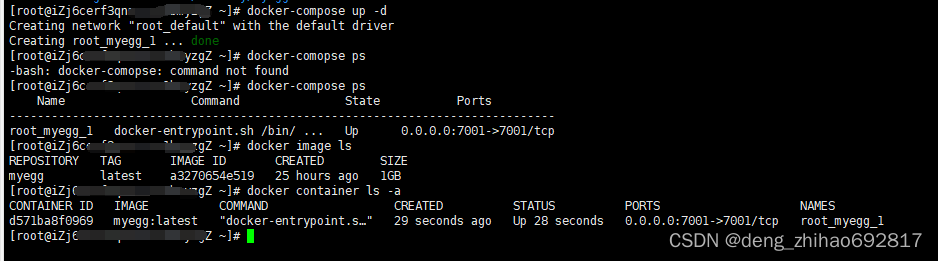
现在docker-compose成功了。再启动,-d后台启动
docker-compose up -d 通过docker-compose ps命令 状态是up,给你构建了 image镜像 和 container容器
打开浏览器:ip地址+端口号

下次,想加入mysql redis一起。
原文链接:https://blog.csdn.net/deng_zhihao692817/article/details/129629848?ops_request_misc=%257B%2522request%255Fid%2522%253A%252253208ae77c69f257655fc019b64bb6ec%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=53208ae77c69f257655fc019b64bb6ec&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-7-129629848-null-null.nonecase&utm_term=%E7%BE%A4%E6%99%96%E9%83%A8%E7%BD%B2